Hey there. I'm Michael Zamudio,
a Software Developer && UI/UX enthusiast living in Seattle.
About Me
I was a student, an activist, a teacher, and now a developer. What I really am is a life-long learner that values empathy, diversity, and creativity. I enjoy working on projects that are fast-moving and forward thinking.
If you're interested in my work or have a project in mind that you think I’d be a good fit for, let’s talk!
ResumeProjects
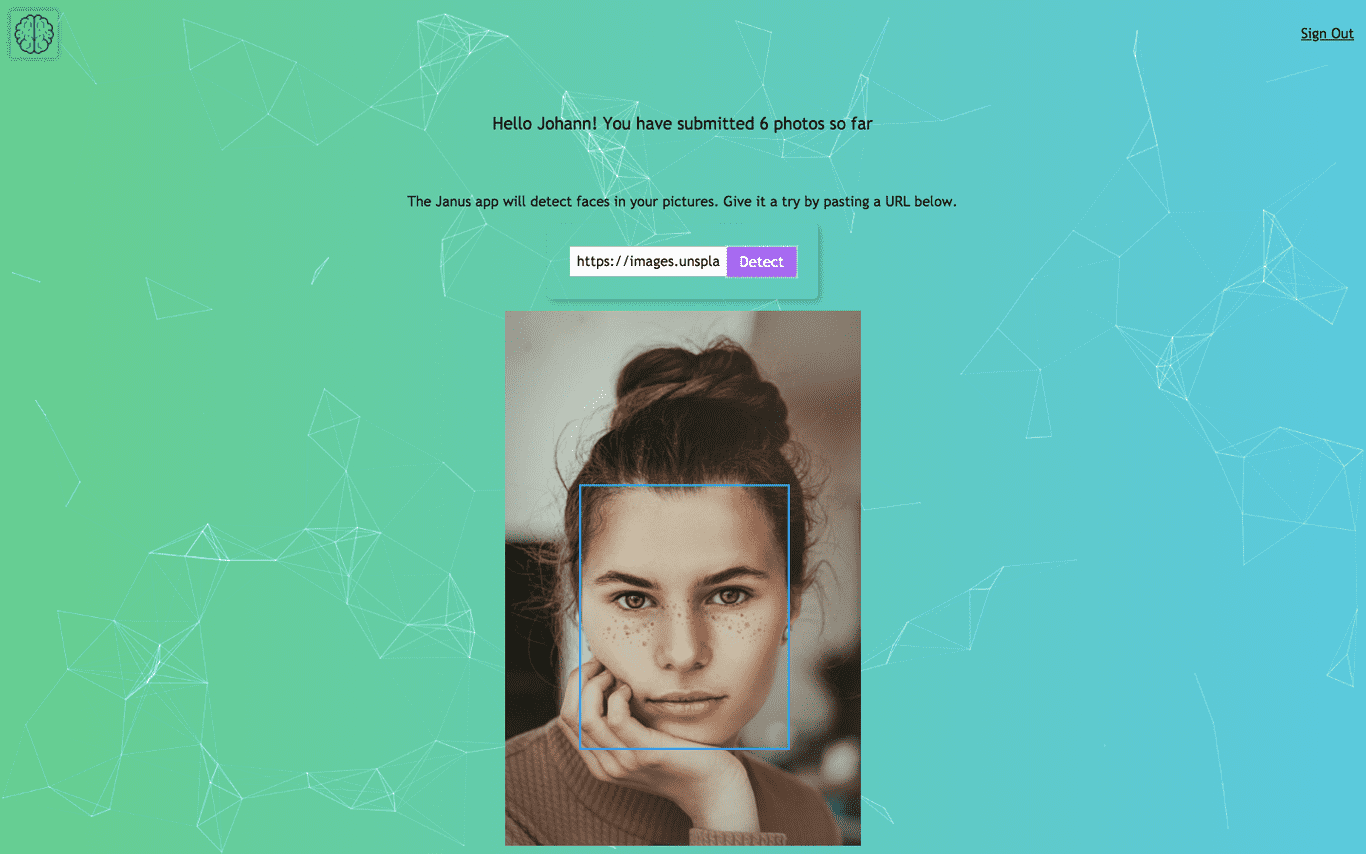
Janus-ai
A fullstack app built with React, Node.js, Express.js, PostgreSQL, and Tachyons. A user can sign up and upload photos to be run through a facial recognition machine learning API.
This app handles authentication with bcrypt, custom routing, has a relational database built with postgresql.
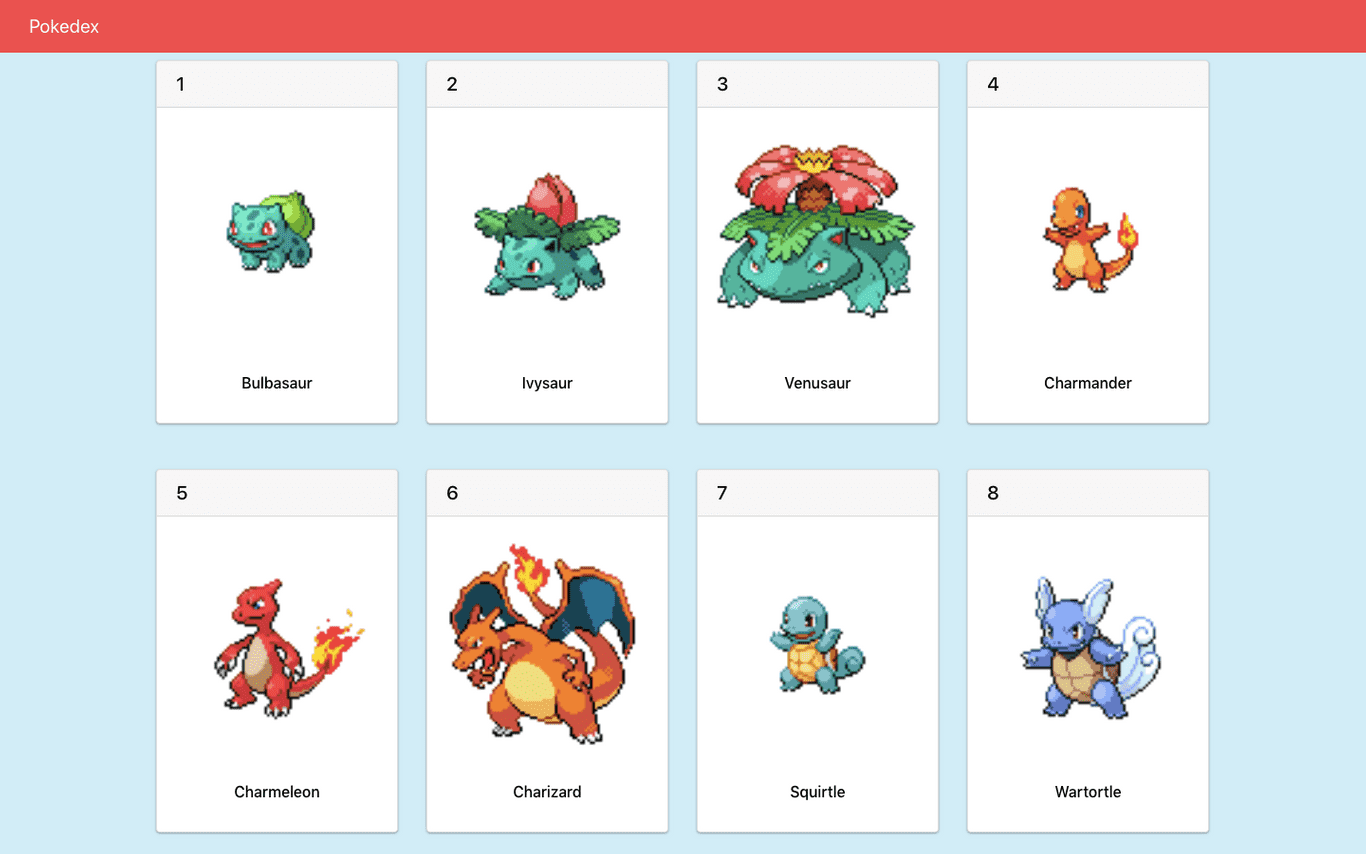
React-Pokedex
A Pokedex built with React, Bootstrap and the really cool, and totally free, PokeAPI. The site shows all original 151 Pokemon (yes, I'm including Mew as an OG).
Each individual Pokemon is clickable and brings you to a Card component listing all their stats.
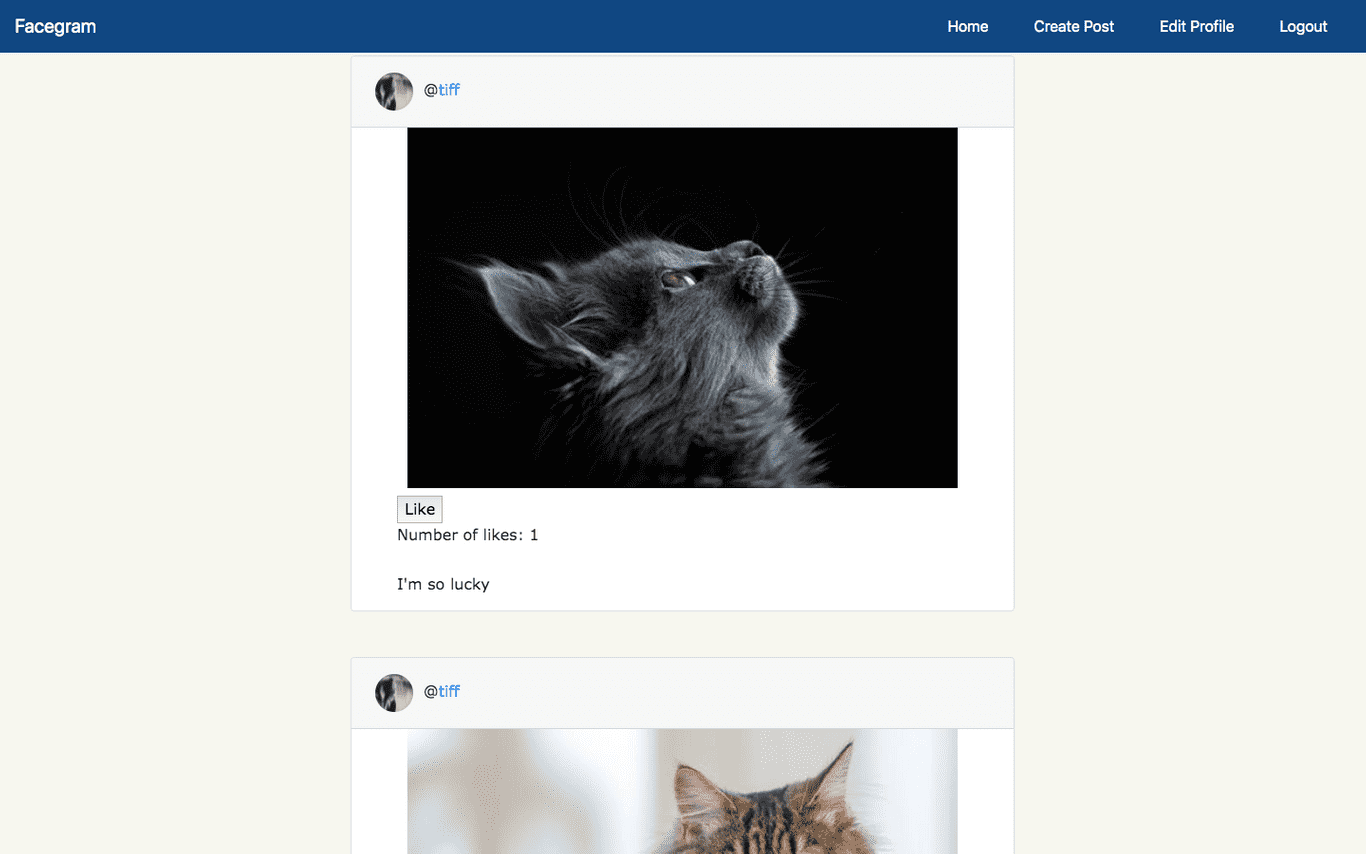
Facegram
A Ruby on Rails CRUD app that mimics Facebook and Instagram. It allows a user to sign up, log in, make posts, edit profile, and all the standard aspects of a social media app.
Built solely with Ruby on Rails, Bootstrap, and a SQL DB, to practice building backend apps with authentication.
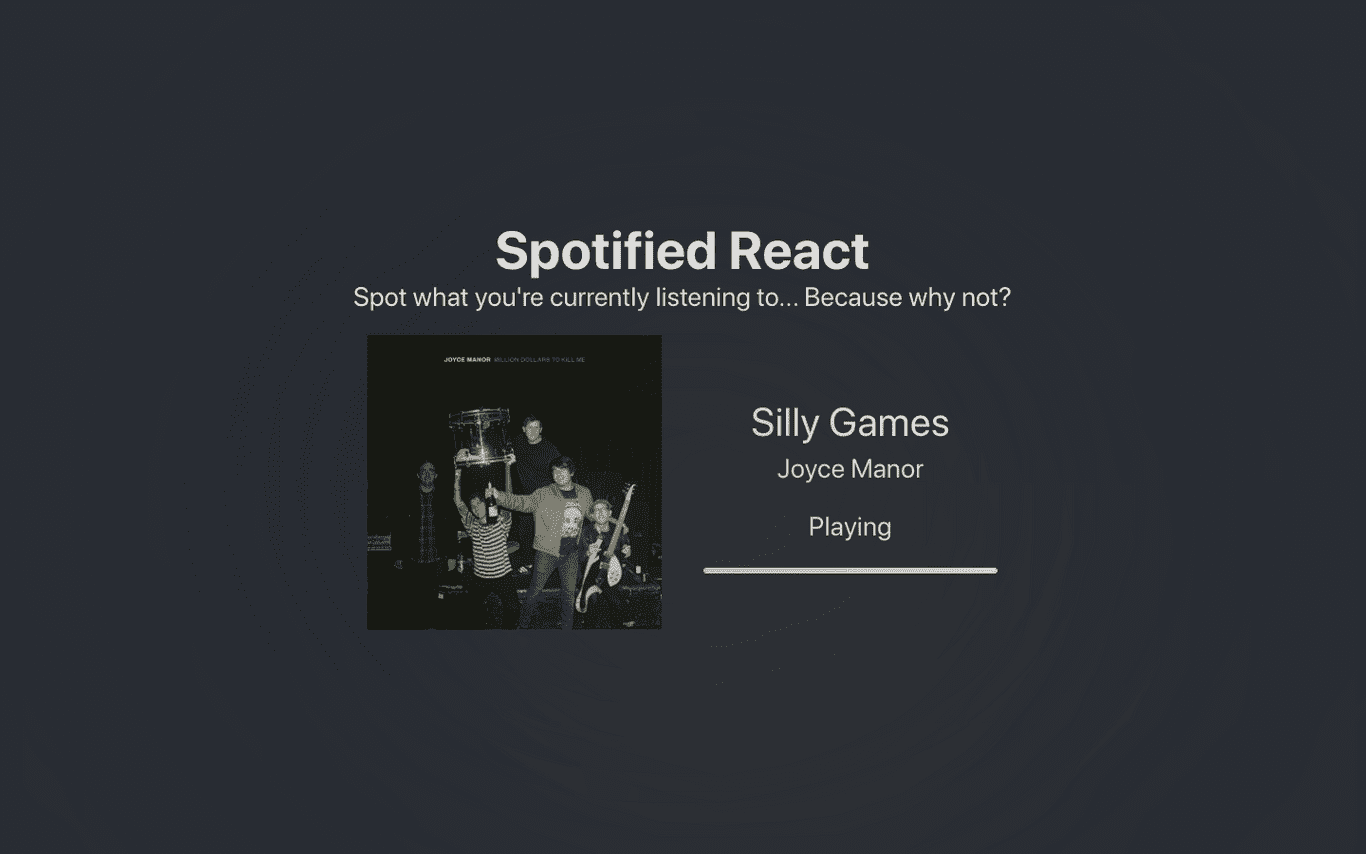
Spotified-React
Built with React and the Spotify API, this site allows you to log into your account and have what you're currently listening to displayed on the page.
I built this mostly to gain experience with Spotify's API and Oauth.
Chuck Norris Jokes
Built with React, Bootstrap, and Chuck Norris API, this simple app serves you a joke from the API
Each time you refresh, or hit the button for a new joke, you recieve a new joke value from the API
My Blog
Built with Gatsby.js and React, my blog is just a project I made to write articles and hopefully help some beginners the way I was helped.
Main feature is that it has a dark mode/light mode switch
Robodex
Built with React and Redux, this site shows you a list of your robot friends and lets you use a searchbar for interactive searching.
Pulls in images and user data from APIs, this was practice with using Redux and async javascript.
My personal blog
Check out my blog where I mostly write about tech. I've been helped countless times by blogs written by other developers. This is my way of giving back.
Blog